PC-Aide - お問合せ:mail : support@yokamachi.com TEL : 0996-77-6473

質問ページのサンプルです
質問ページのサンプルを構築してみました。
考えかた次第では様々な用途があると思います。
導入するとサポートセンターのウェブ版のような役割をします
会社や事務所、病院・薬局ほか店舗や 、すでに開設している単一ホームページにもいかがでしょう
電話でのお問合せをする前に確認していただけるようにしてみては如何でしょう
(モバイル対応でないページにも設置できます:一部例外あり)
このサイトについての質問はお問合せフォームか、右下の吹出しチャットアイコンのメールよりお問合せ下さい
最下部のコメント欄からも質問出来ます。またQ&Aページからの質問でも可能です
このページの機能
- 右下の吹き出しををほかのサイトに簡単設置
- 管理者は質問内容・カテゴリーの簡単入力
- 入力作業を複数人で共有・管理
- 検索での自動記事検出
- お問い合わせフォームの統合
- 吹き出しを表示させるページの設定
- 説明文が長い場合は目次を自動表示
- 検索された文字列・表示ページをレポート
- SEOフレンドリー
右下の吹き出しををほかのサイトに簡単設置
このページの売りは、画面右下にある吹き出しを「ほかのサイトへチャットアイコンとして」を設置できることです
HTMLの<body>~</body>の中に数行のコードを記述すればチェットアイコンが表示され、設置した質問の内容を検索・メールで問い合わせができます
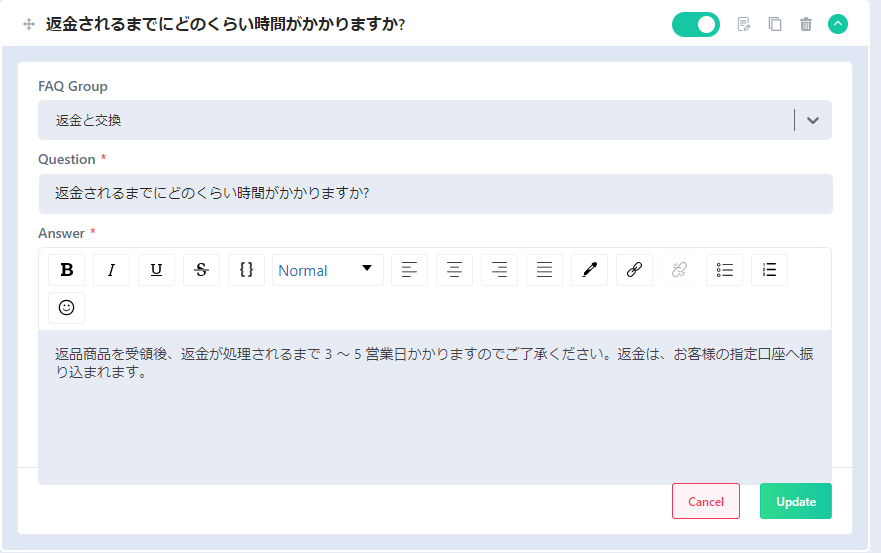
質問・カテゴリーの簡単入力
質問の入力作業はインスタグラムやブログ等使っている方なら簡単に作成できます
入力作業を複数人で共有・管理
入力作業の共有もできるので、ネットができる環境なら権限を与えることで複数人で管理することができます
従業員や事務員、アルバイトなどでも複数端末から入力可能
自動記事検出
検索窓に数文字入力すると予測で検索結果が抽出されます(質問検索・サイト全体検索または両方指定可)
検索した文字列を文章内でハイライト表示します(吹き出しのH2タグ~H6タグのみ)
お問合せフォーム統合
吹き出し(チャットアイコン)のタブを「Mail」に切り替えるとお問い合わせフォームに切り替わります
各サイトへお問合せフォームを設置する必要がありません
※画像添付可能(jpeg,jpg,PNG,GIFのみ) ※お問合せ機能を無効にすることもできます
吹き出しを表示させるページの設定
吹き出しをトップページのみや商品ページのみ等、お好きなページに表示させることができます
※固定ページ・投稿(ブログ)ページ・ランディングページ単位、またはサイト全体
目次(メニュー)が表示されます
きちんと見出しを設定すれば目次を表示※1します(H2~H6まで対応します)
パソコンや一部※2のタブレットの場合はサイドバーへ位置を表示してスクロールに追随します
例)マークアップ: HTML タグとフォーマット
※1吹き出し内の検索では目次は表示されません
※2画面サイズによります モバイルの場合はタイトル下に固定表示
レポート
検索された文字列のレポートを確認することで顧客が何を知りたいのか把握でき、質問を追加できます
また、表示されたページのアクセス数を知ることもできます
決まった日時にメールでのレポート自動送信もできます
SEOフレンドリー
各質問ページごとにSEO対策することで、検索エンジンで表示されやすくなります
(このサイト(ページ)はテストサイトなのでSEO対策していません)
このテストサイトはWordPressで構築されています
質問内容は GitHubページのwordpress-テーマ-テストデータ-ja のサンプルを入れてあります。
※質問ではありませんが…
使用システム(参考)
== Server Environment ==
Server System: Lolipopレンタルサーバー
Software: LiteSpeed
MySQL version: MySQL x.x
PHP Version: x.x
(セキュリティーの都合上非公開)
== CMS ==
WordPress Environment
== 使用Theme ==
Name: Blocksy(無料テーマ改)
Version: 1.8.91
Author: CreativeThemes
== 使用plugin ==
Custom Post Type UI (必須)
Shortcoder またはそれに準ずるプラグイン(必須)
User Role Editor(複数人で管理する場合は必須)
Post Type Switcher
Akismet Anti-Spam
LiteSpeed Cache またはそれに準ずるプラグイン
このサイトについての質問はお問合せフォームか、右下の吹出しチャットアイコンのメールよりお問合せ下さい